イラスト作成リプレイ−お絵描き掲示板編
8月27日の拍手レスで、
……う〜ん。でも、まあ、そうだなぁ……時間があれば、次に何か絵を描いた時は、この日記で簡単なリプレイをまとめてみようと思います。見てガッカリしても知らないよん(^^;)
と、書いてしまったんですよね(^^;)本日、一枚仕上げたので、宣言通り、このイラストの作成過程を公開しようと思います。霜月はこういう事を考えながら描いているんだぁというのを感じてもらえれば嬉しいです。あくまで、作成リプレイであって、作画講座ではないのでご注意を(^^;)
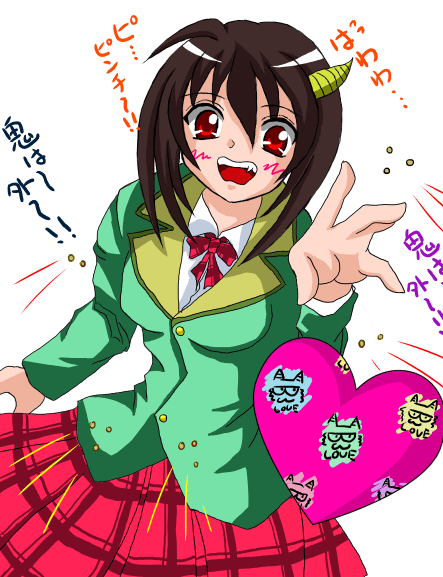
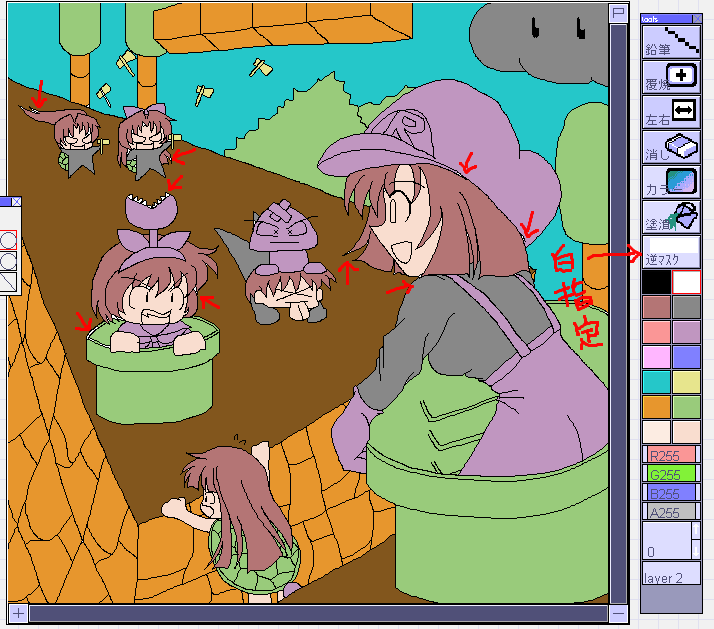
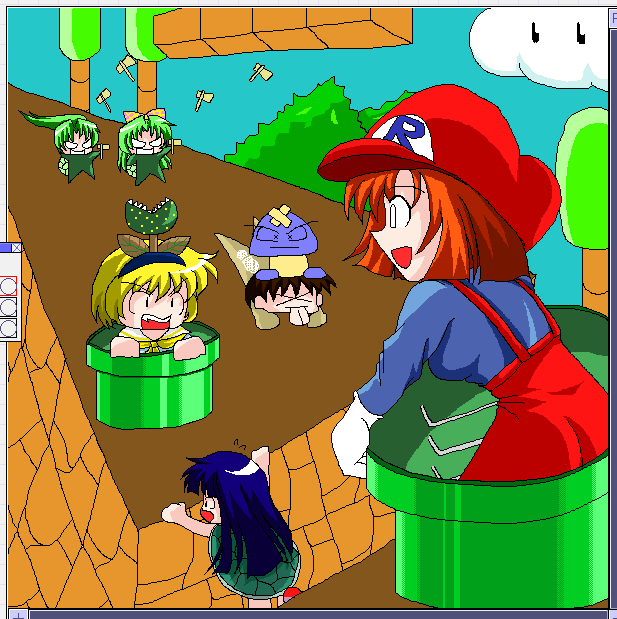
取り合えず、まずは、完成画像から紹介します〜。

絵を描いた場所は「ひぐらしのなく頃に」公式ページのお絵描き掲示板。使用ツールは「しぃペインター通常版」です。ごちゃごちゃし過ぎて纏まりの無い絵になってしまいましたが……仕方が無いですね(T_T)。縦横を2分の1のサイズにしたら、もうちょっとマシに見えるかな……。

むぅ……。まあ、変な部分は反面教師にして頂ければ(^^;)。それでは、リプレイを見て行きましょう。
◆ まずは、アイデアを考える
……はい、私は基本的に絵の技術よりかは、絵のアイデアを重視します。
これは、大前提として私の技術力がヘッポコであるというのがあります。私の知り合いの方々というのは総じて私より全然絵が上手い方ばかりです*1。勿論、私も上手くなろうとはしているのですが、私が努力している間にその方々は私の数倍は努力しているので、差は開くばかりです。この当たり、趣味のお絵描き人としての限界を感じる所です。なので、単純に技術力勝負では太刀打ち出来ません。ひぐらしお絵描き掲示板はアップロード画像も混在しているので尚更です。(この辺、オエビ使いとしては泣けてくる所……)
ところが、こと、アイデアという部分に関しては素人にも玄人にも差は無いように思えます。いや、勿論、普段からそういう事を仕事にしている人に比べれば閃くのに時間が掛かったりするのでしょうが、少なくとも、技術のように「どう頑張っても無理」という問題では無いように思います。

今回の絵は、「ひぐらし」お絵描き掲示板で描く事は決めていたので、あとは、それにどう「味付け」するかが問題でした。
そんな時、テレビを見ていると「ゲームボーイミクロ」&「スーパーマリオ復旧版」のCMが放送していました。懐かしいファミコンのコントローラーが、段々、ゲームボーイミクロに変形していくCMです。オールドゲーマーにはたまらない、思わず画面に引き込まれるCMでした。
それを見て、「これだ〜!」と閃きました。「ひぐらしキャラがスーパーマリオの世界で冒険する」。何か、有り得ない構図で楽しそうではないですか!明るい絵が描きたかったので、題材としてもいいように思えました。
私は、この様に「全く関係のない二つの事柄」を結びつけて一つにする……という方法論を良くとります。例えば、次の絵は今年の2月にJPUGに送った絵ですが……。

これも、2月のイラストという事でベタに「節分絵」にするか「バレンタイン絵」にするか迷った末、どうせなら、この二つを混ぜてしまおうという発想から生まれたイラストだったりします。
この「関係の無い二つの事柄を組み合わせて新しい物を生み出す」という方法論は、ショートショートの神様、星新一氏が得意としていた方法らしいです(笑)
また、絵のテーマを一言で表せるというのも大切な事です。このテーマが一言で表せないようなら、その絵は構成要素が多すぎて主題がぼけている可能性が高いです。今回の絵なら「ひぐらしキャラがスーパーマリオの世界で冒険する」といった感じですね。
◆ 題材は決まった、さあ絵を描こう!
題材は決まりました。早速絵を描きましょう!
……と言っても、残念ながら、私は頭の中に完成図が浮かぶタイプではないので、実際に描きながら絵を作っていきます。
そうは言っても、全くの無から絵を生み出すのはキツイので、何か一つだけ要素を確定します。……うん、決めた。まずはマリオに扮するレナが画面奥から手前に向かってダッシュして来ている所を描こう!
◆ 簡単なパースを取る
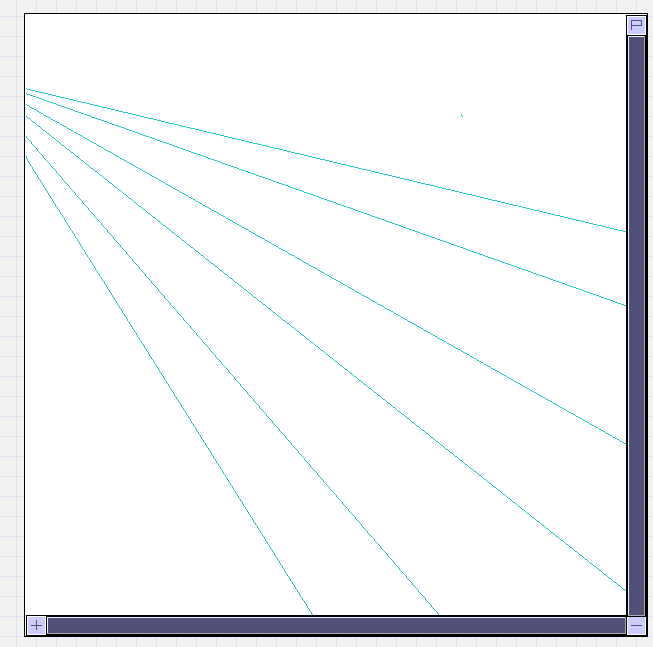
「画面奥から手前にダッシュ」……という事は、必然的に絵は立体を考えなくてはいけない構図になります。この辺、私は前述の通り頭の中に絵を想像出来ない人間なので、まずは補助線を引く事にします。

……はい、こんな感じです。本当に適当です(^^;)大体こんなもんだろうという感じで放射線上に線を引いているだけです。あ、線が集まる点は同じにしておかないと駄目ですよ〜(一点透視)
こんな簡単な線でも引いておくと大分空間のズレを無くす事が出来ます。パース線というのは上手い人が引くものじゃ無いんです。下手だから、補助線を描いて、目で見て確認出来るようにしているのです。
ちなみに、この線が集まる点の高さに水平に引いた線が水平線となります。水平線はこの絵を見ている側の視線の高さでもあります。後述しますが、この水平線の高さを今回は高く取りすぎてしまい、バランスを崩す元になってしまいました……。
◆ ラフを描こう
それでは、まずはラフを描きます。パース線を水色で描いたので、ラフはパース線と被らないように別の色で描きます。取り合えず、オレンジ……というかピンクっぽい色で。尚、ラフはパース線の上のレイヤーに描きます。ひぐらしオエビではデフォルトでレイヤーが3枚あるので、リスト化するとこういう感じです。
- レイヤ2:まだ何も描いていない
- レイヤ1:ラフ画
- レイヤ0:パース線
さて、ラフも適当にがすがす描いていきます……が、その前に、レイヤ0の表示濃度を25%前後まで下げます。こうしないと、パース線が濃すぎて、混乱するからです。準備が出来たら、描き描き……。
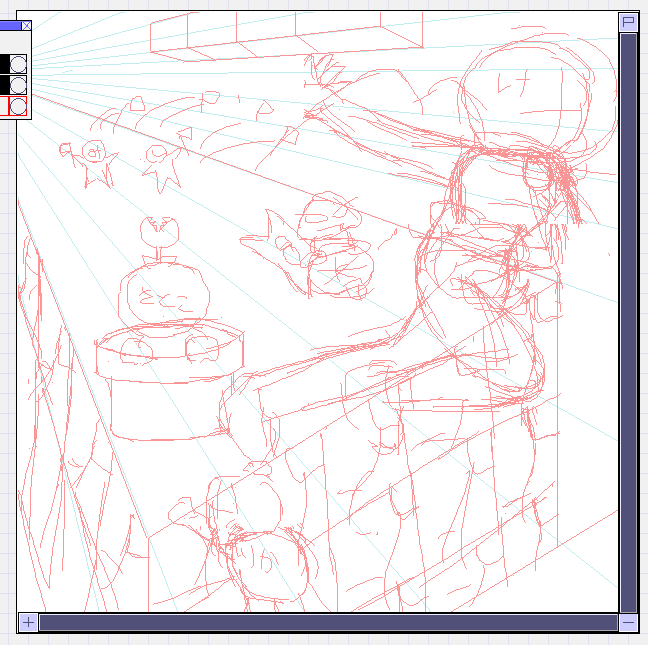
……で、取り合えず、こんな感じになりました。

地面や上のブロックのような背景の部分はパース線にそって配置してあげると、それっぽく見えます。キャラクターは面倒なので、この段階では顔の部分にキャラクター名の頭文字を書いているだけです(^^;)描いた順序としては、
- 取り合えず、走るレナを描こう
- キャラがいっぱいいる絵は背景を先に描いた方が楽だから背景を描こう
- マリオなら土管がいるな〜。土管を描こう
- 土管があったら、パックンフラワーがいるなぁ……沙都子はパックンフラワーでいいや
- いや、まてっ!パックンフラワーの前に元祖スーマリならクリボーがいないとっ
- クリボーは、やっぱし圭一だな。しかも、潰しておこう(!)
- ノコノコも欲しいなぁ……じゃあ、梨花ちゃんで。崖から落とすか(!!)
- 魅音はどうするかなぁ……あ、折角兄弟(正確には姉妹)なんだから、詩音とペアでハンマーブロスにしよう!……描く場所無いから、後ろの方でいいや(!!!)
……いやあ、いい加減ですね(^^;)でも、大抵いつもこんなもんです。そんなわけで完成したラフが上の絵です。
◆ 下描きを描こう
さて、それでは下描きに入りましょう。……その前に、パース線とラフをレイヤ結合してしまいます。パース線の透明度を100%に戻したあと、レイヤ1をレイヤ0にドラッグ&ドロップ。出たメニューから「結合」を選びます。これで、レイヤ結合完了。
- レイヤ2:何も描いていない
- レイヤ1:下描き(これから描く)
- レイヤ0:パース線・ラフの結合レイヤ
そしたら、再びレイヤ0の透明度を25%前後まで落としてから、レイヤ1に下書き。今度はラフとの区別が付きやすいように青系の色を使って描きます。
まだ下書きなので雑でいいのですが、それでもこの段階である程度、表情や服装が分かる程度には描きます。その為、キャラによっては描き難い(右向きの顔が難しいとか)事もあると思いますが、そういう時は左右反転をがんがん使います。

この左右反転を使う事によって、片方の向きだけでは気付かなかったバランスのズレ等を確かめる事も同時に出来ます。
さて、それは兎も角、今回の絵ですが、何か違和感を感じます。変だ。バランスが悪い。ハッキリ言って自分が変だと思う絵は100%他の人も変だと感じると思った方がいいです。なので、その違和感を潰さなければいけません。
……といっても、私には大した絵の知識も実力もありません。なので、本当にどうしようも無くなった時は、この日記でこっそり絵を公開して、他の方に意見を聞いたりもするのですが、取り合えず今回は自分で考え付く限りは自分で修正してみたいと思います。
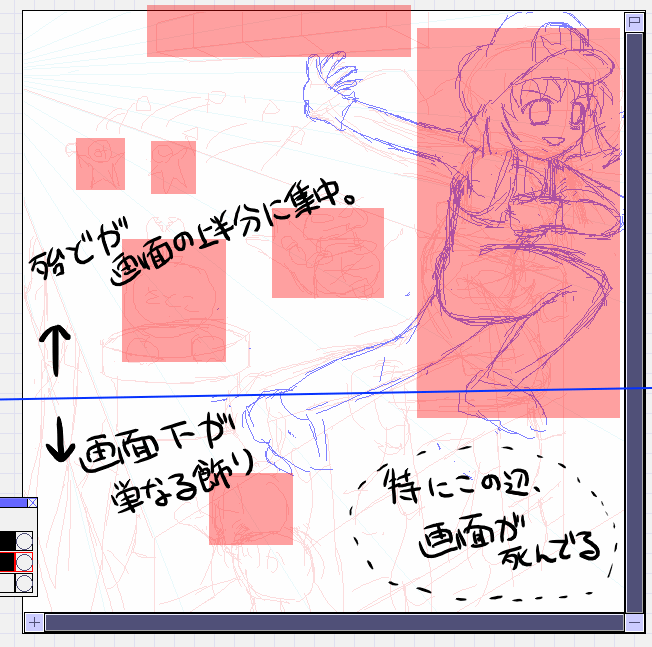
うんうん唸って考えた結果、オブジェクト(人物や物)の配置のバランスが悪いのでは無いかと思いました。この絵のオブジェクトがある部分に注目して見てみると……。

……と、このように、画面の上半分で事が足りてしまいます。画面の下部分を生かしきれていない。
こんな時、市販のツールを使っていたら、「キャンパスサイズの変更」機能でも使って、余分な下の部分を切り落としてしまう事も出来るのですが、残念ながら「しぃペインター」にはその機能はありません。
仕方が無いので構図の変更を考えます。といっても、地面の事を考えると、画面左の細々したキャラを何体か動かすのは面倒ですし、バランスから考えても、ちびキャラではインパクトが小さくて、大きくバランスを崩す事は出来そうもありません。
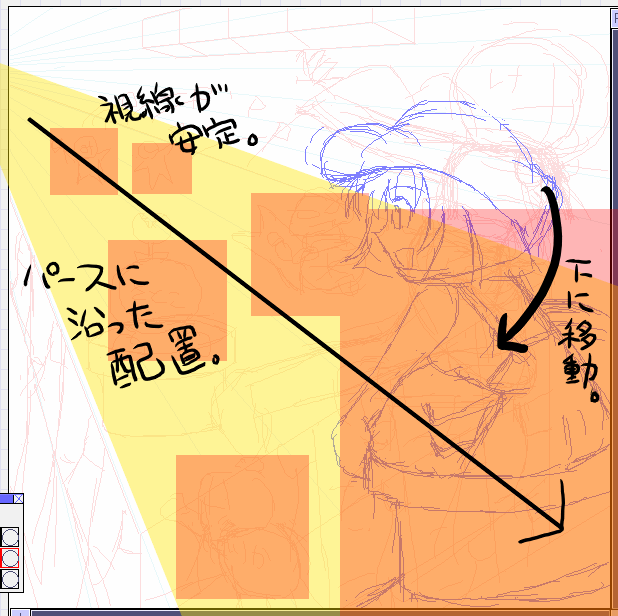
やはり、ここはレナ(マリオ役)を動かすべきでしょう。そうする事によって、画面右下の空白も生かせます。さらに、視点の動きが一直線(左上から右下)になるのもメリットになりそうです。
そんなわけで、描き直してみます。絵のバランスは清書を始めると、中々修正が大変ですので、この下描き段階のうちに直せる部分は直してしまうほうがいいです。
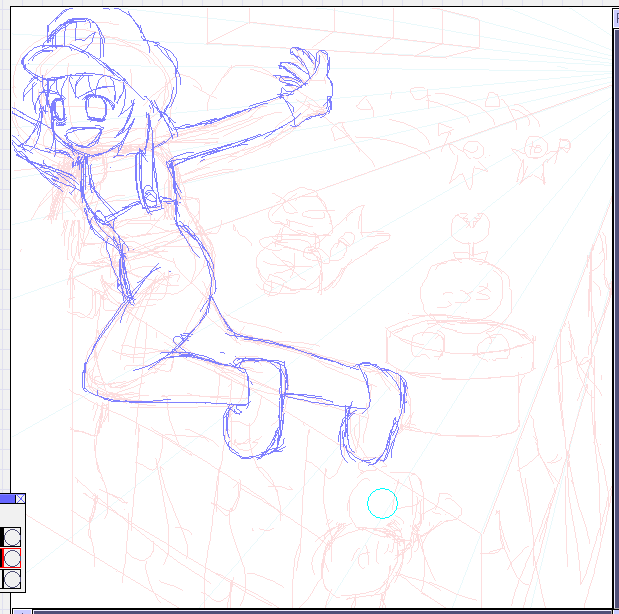
……そして、修正したのが次の絵です。

どうでしょう?前の絵よりも大分バランスが良くなったと思うのですが……。空いた画面右上には、若干存在感の薄いオブジェクトを配置してバランスをとる事に。今回は雲を置きました。
(※)説明が長くなるので省略しますが、今回のバランスの悪さは最初の方で少し書いた「水平線の高さ」にも関係してきています。多分。
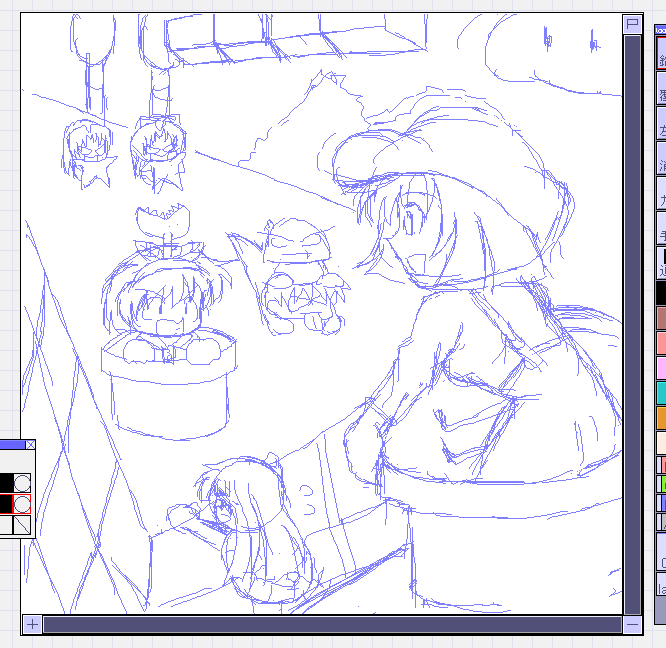
……さて。そんな感じで描いていき、一通り下描きを描き終えたらラフ画像のレイヤを非表示にしてみます。

大分、完成図が見えてきました(^^)
なお、ラフの段階では直線ツールで描いていた部分もフリーハンドで描いています。これは、最近の私の絵板の傾向というか、手描きの柔らかさを出したいので、態と直線部分もフリーハンドで描く事にしているのです。
それでは、いよいよ本番に入りましょう。
◆ 主線を描くよ!
主線を描きます。まず、準備として「ラフ」レイヤを破棄、「下描き」レイヤを一番下に移動し、「主線」は一番上のレイヤーに描きます。
- レイヤ2:主線
- レイヤ1:何も描いていない
- レイヤ0:下描き

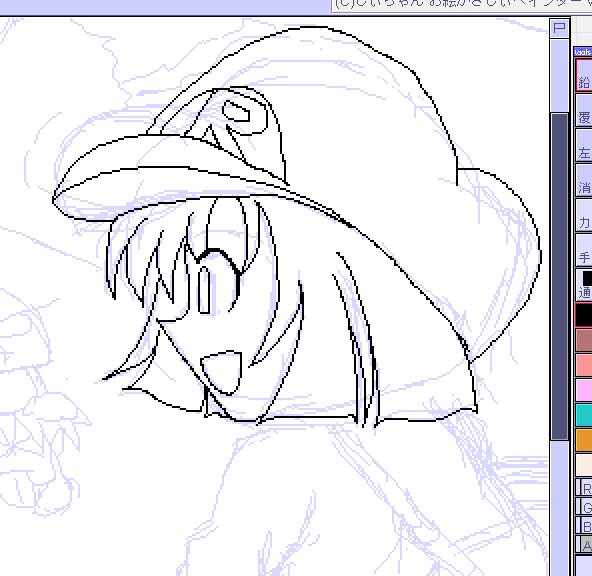
図を見てもらえれば分かるとおり、私の場合、主線作成の間はほぼ、2倍角表示で作業を行います。成るべく線を綺麗に引くためですね。ゆっくり、正確に……という感じです。長い線も2回、3回に分けて引きます。
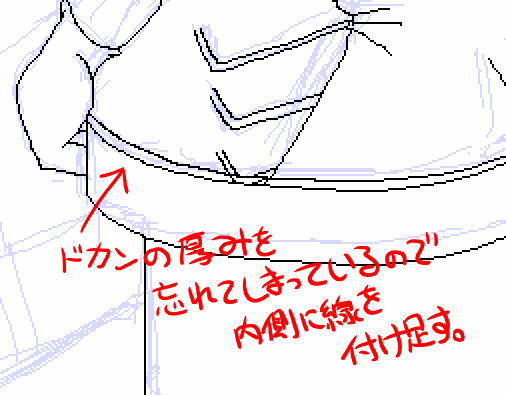
さて、主線を描いている時でも、間違いを見つけたら、修正していかなければいけません。例えば、今回の絵で言うと土管。
当たり前ですが、物にはどんな物にだって厚みがあります。だから、この厚みを表現してあげなければ、絵が薄っぺらくなってしまうのです。
土管の部分を見てみると、線が一本……これではペラペラの紙です。なので、線を付け足して、厚みを表現してあげます。

◆ 背景の線を楽に引くテクニック
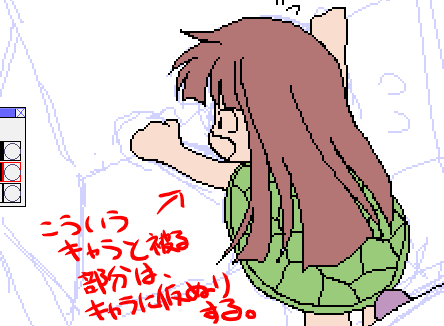
さて。キャラクターと背景が重なっている部分等は、普通に引こうと思うと、かなり絵に集中しなくてはいけません。しかし、私は集中力が無いのです。そこで、適当に線を引いてもキャラに影響を及ぼさないようにします。
まずは、レイヤ2(主線レイヤ)の背景と被りそうなキャラに適当でいいので、塗りつぶしツールで色を塗ります。細かい部分は白色を逆マスクに指定してから鉛筆ツールで塗れば良いでしょう。

そして、その後、レイヤ1に背景の線を描けば、キャラとの被さりを気にせずに線を引けます。

レイヤ構造を書くとこんな感じです。
- レイヤ2:主線・仮塗り
- レイヤ1:背景の線
- レイヤ0:下書き
さて、そんなわけで、この調子でどんどん引いていきます。
◆ さあ、色塗りだ〜。
そんなこんなで、主線も完成。最後にレイヤ1とレイヤ2を結合して一つのレイヤにしましょう。場所は、一番上のレイヤーで。

大分出来てきました。次はいよいよ、色塗りに入ります。
まずは、線画の所でも出てきた、仮色塗りを画面全体に施します。この時、注意点が一つ。それは、隣あうパーツは、絶対に違う色で塗るという事です。理由は……後述します。
塗りつぶしツールで一通り塗り終わったあと、塗りつぶしツールでは塗りきれない隙間を鉛筆ツールで描いていきます。逆マスクに白色を指定しましょう。これで、空白部分以外は描けないはず。

ちなみに、仮塗りするのは線画と同じレイヤーです。今使っているレイヤーは一番上のレイヤ2のみです。
一通り、塗り終わったら、一つ下のレイヤ1を塗りつぶしツールを使い、赤色で塗りつぶしてみます。……すると、白色の段階では目立たなかった穴が浮かび上がってきますので、ちゃんと穴を埋めてあげます。

あ、穴を埋め終わったら、レイヤ1を四角消しツール等を使って消しておきましょう。これで、色塗りの準備は終わりです。
◆ 消して、塗って
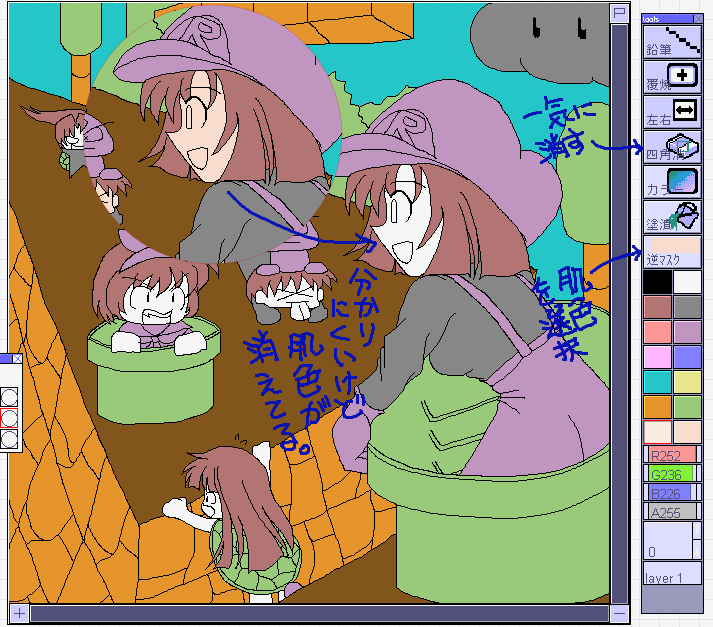
それでは色を塗ります。何処から塗ってもいいのですが、私は肌色から塗る事が多いです。そんなわけで、まずは肌色から塗りましょう。
絵の中の肌色で塗った部分の色を右クリックで吸い取り、逆マスクに指定します。そしたら、四角消しツールを画面全体にかけ、肌色の部分を一気に消してしまいます。

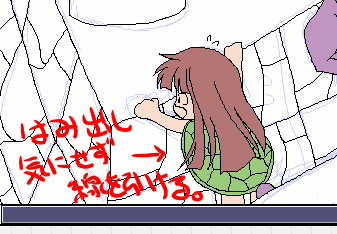
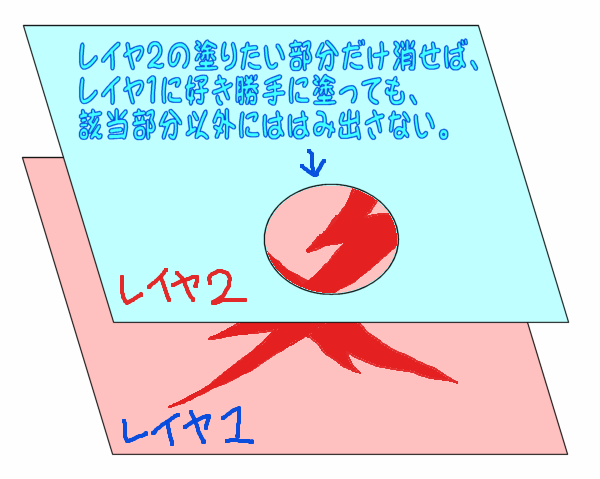
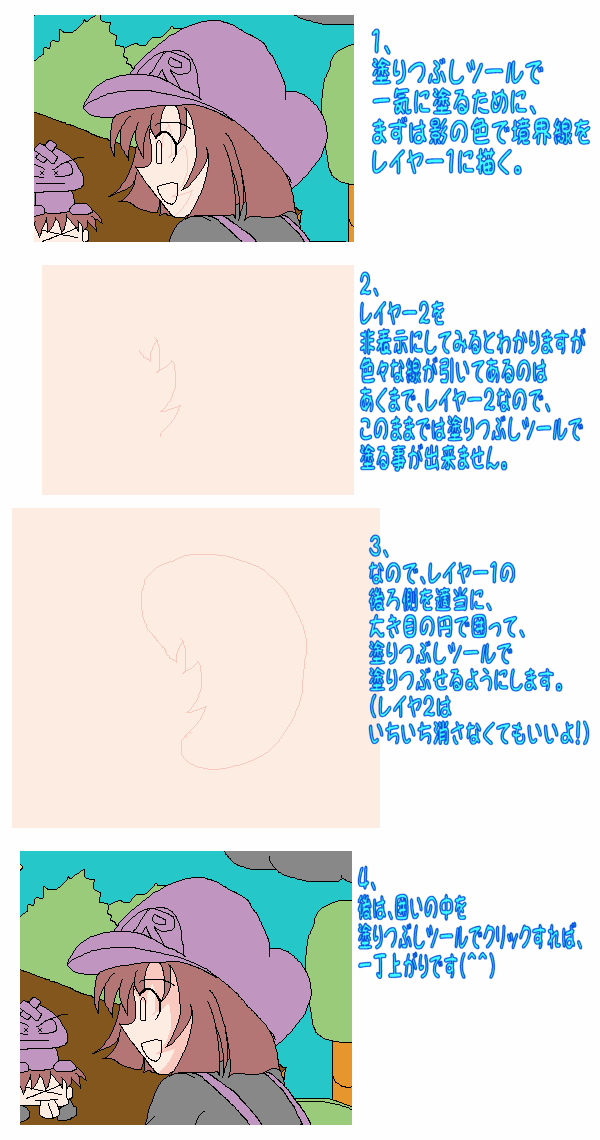
そしたら、今度は逆マスクを解除(「逆マスク」を「通常」に戻す)した後、レイヤ1に移動。このレイヤーに色を塗っていきます。ベースの色を塗りつぶしツールで流し込んだあと、少し濃い目の色を作り影の部分を描いていきます。このレイヤ1では、どれだけはみ出そうが、適当に塗ろうが、レイヤ2に影響を及ぼさないし、画面では最初に消した部分しか表示されないので、思い切ってどんどん塗っていきましょう。簡単に図に表すと、こういう事です。

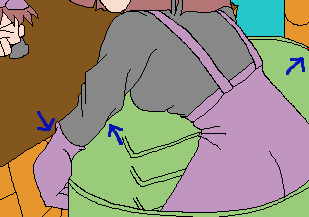
私の影の塗り方は、
- 広い範囲は境界線を囲って、塗りつぶしツールで塗る。
- 狭い範囲は鉛筆ツールで描く
……という普通の方法なので、特に解説する事は無し(^^;)まあ、塗りつぶしの一例を下に図解しておきます。注意するのは、しぃペインターはVer1.085現在、塗りつぶしの境界は、アクティブレイヤーの情報しか受け付けないという事です。表示画像を塗りつぶしの境界にする事は出来ないので注意。

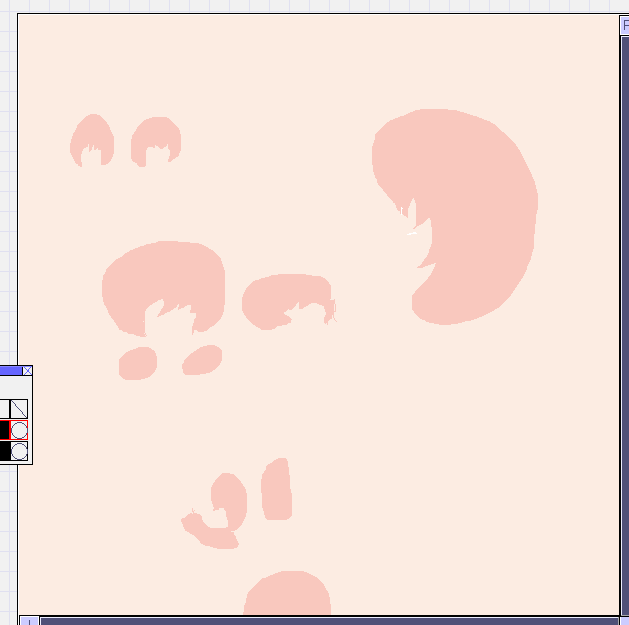
……で、そんな感じでレイヤ2の消えている部分を一通り塗り終わったら、レイヤ2とレイヤ1を結合します。何故、レイヤ結合するかというと、このままではレイヤ1のはみ出している部分が邪魔だからです。一通り塗り終わった段階でレイヤ1の状態は次の図のようになっています。

ですが、このレイヤ1で欲しいのはレイヤ2の穴の空いてある部分だけです。なので、レイヤ結合する事によって余分な部分を消去してしまうわけです。
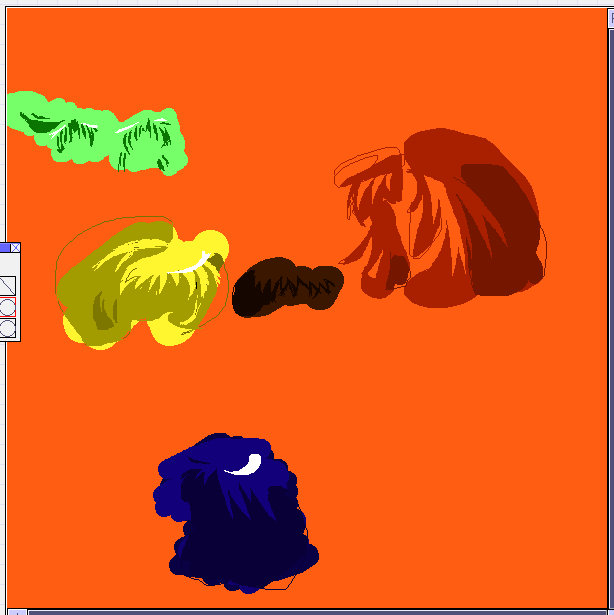
結合したら、再び同じ事を繰り返します。今度は髪の毛を塗りましょう。髪の毛の色を逆マスクに指定してから、四角消しで一気に消し……

レイヤ1に移動してから、色を塗っていきます。レイヤ2を非表示にしたら、こんな感じ。

そして、レイヤ結合。髪の毛が塗り終わったら、今度は別のパーツ……と繰り返して、色を塗っていきます。ここまできたら、もうすぐという感じですね(^^)

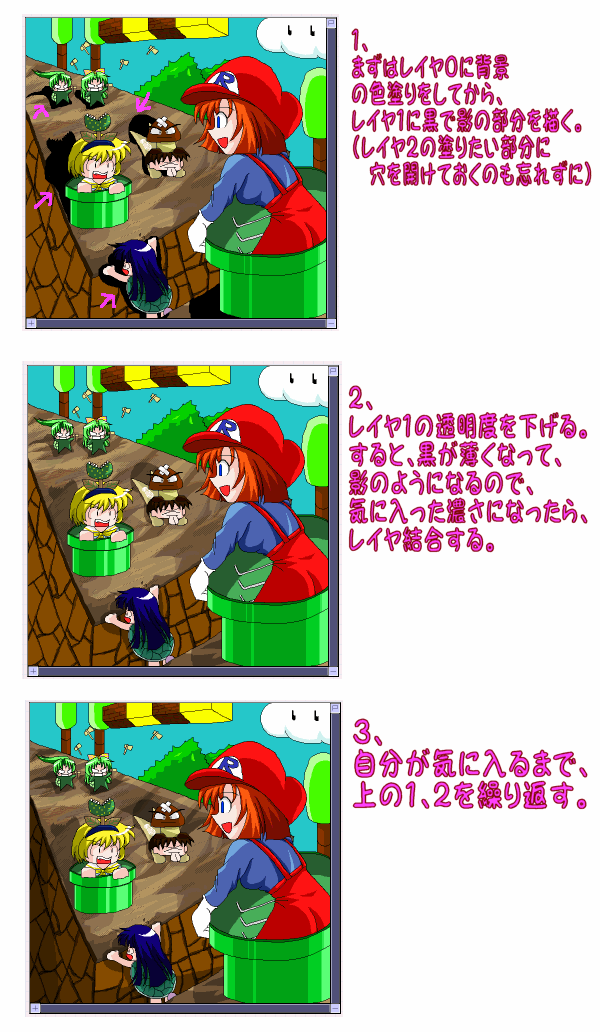
◆ 複雑な影は黒色とレイヤを使って描く
地面には当然ながら物の影が落ちます。が、地面そのものにだって模様があります。また、二つ以上の物の影が重なる部分も出てきます。そこらへんを計算しながら色を塗れられればいいのですが、私の実力では中々難しい所です。
そこで、黒色とレイヤの透明度を上手く使って誤魔化す事にします。レイヤ0に地面の色塗り、レイヤ1に影の色塗りをします。
- レイヤ2:主線・完成した部分の結合済みレイヤ
- レイヤ1:影(黒1色)
- レイヤ0:地面の色塗り
まずは、レイヤ0に普通に地面の色塗りをした後、レイヤ1に、黒一色で、影の部分を塗っていきます。
そして、影の部分が塗り終わったら、レイヤ1の透明度を20%〜50%くらいに下げて、レイヤ0と結合します。これで一丁上がり。
影が重なっている部分は上記動作を2回、3回に分けて行います。

◆ 後は、只管描き足していく(^^;)
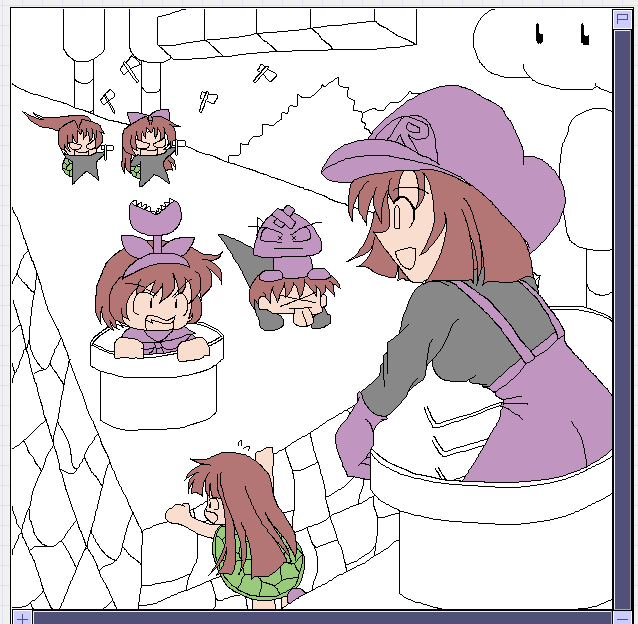
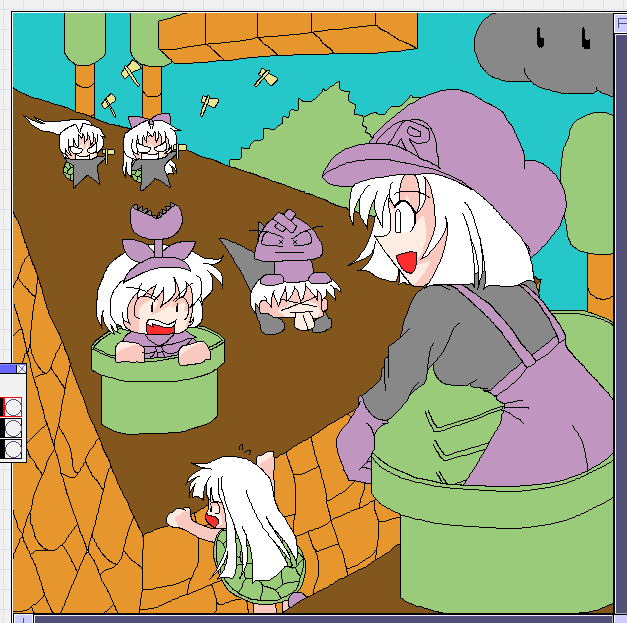
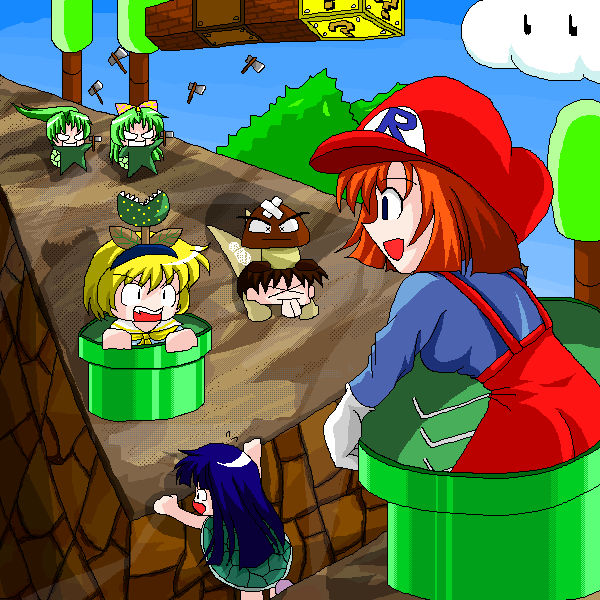
そんなわけで、一通り色塗りが終わった所で絵を見てみます。

はい、そんなわけで、スマートに解説出来るのはここまでです。というのも、この段階で当初の目的は達成出来ているからです。
私の場合は絵が完成した瞬間が、正に第2の絵を描き始めるスタートラインだと思っているので、この状態から、さらに「何が足りないか」「何を描かないといけないか」という事をもう一度考え直す事にしています。
……全体的に、画面がスカスカな印象を感じます。これは私の絵の弱点というか、まあ、いつもの事なのですが……。
例えば、地面一つとってみても、普通の地面なら草も生えているだろうし、石も転がっているだろうし、凹凸もあれば、人の足跡だってついていそうです。これらはいわゆる「リアル感」というものですね。アニメ絵だし、題材にしたゲームがそもそも空想の世界なわけですが、だからといって「リアルじゃなくていい」という理由にはならない……と私は思います。自分で出来る事がまだ残されているなら、それをやってしまおうと。
……ただ、「ひぐらしのなく頃に」公式ページの絵版はアニメーション動画の最大値が500KBに設定されているので、あんまり手を加えると容量オーバーで跳ね返されてしまうのですが……(私は、過去3回容量オーバーで跳ね返されています。……が、これは手を加えすぎたというより、私の要領が悪いせいでしょう……)
また、「蛇足」という言葉通り、付け加えてしまった為に返って絵のクオリティが下がる場合もあります。描いても、描いても、絵が良くならない……という状態になった事はありませんか?私は、良くなります。というか、この絵でもなっています(^^;)
この部分は、いわゆる「仕上げ」にあたる部分で、描いている人のセンスが大きく問われる部分だと思います。この「仕上げ」によって、作品の価値が2倍、3倍になる事もあれば、ゴミ同然になる事だってあるのです。残念ながら、私は非常にセンスに乏しいので、この「仕上げ」の部分はとても苦手な部分です……。
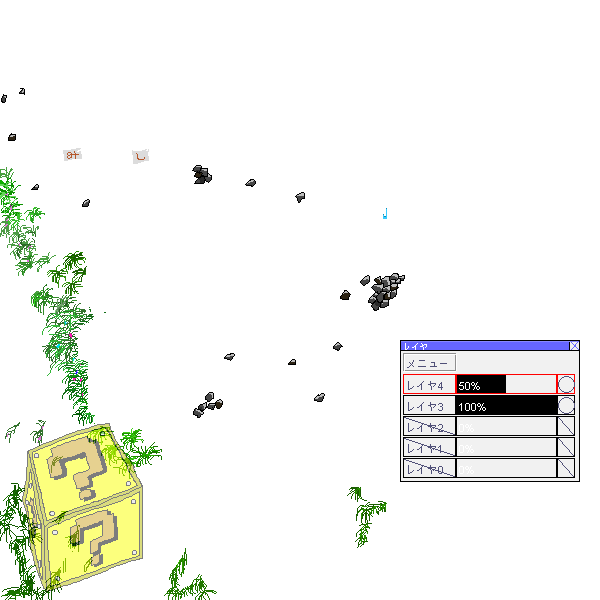
取り合えず、失敗した時の保険の為に、新しいレイヤーを作って、そこに付け加えるパーツを描く事にします。新たにレイヤ3を作成。そこに色々描き足して行く。描いているうちに、隠しブロックが欲しくなったので、さらに半透明用のレイヤー4を作成。以下の画像は、絵画途中のレイヤ3&4のみ表示させたものです。

◆ 完成です〜
さて、そんなこんなで、作成過程の紹介もすべて終わりました。以上で今回のリプレイを終わろうと思います。今回はしませんでしたが、場合によってはやる事もある作業としては次のようなものがあります。
- 主線の色変換
一番、頻度が高い作業ですね。やり方は色塗りと同じ。主線レイヤの黒を逆マスクに指定してから、四角消しで画面全体を消します。その後、そのレイヤーより下のレイヤで、変化させたい色を塗り、最後に結合させれば終了です。
(追記:結局、今回の絵も主線の色変更しました。)
ひぐらし絵版ではあまりしません(^^;)ステップ数がべらぼうに必要だからです。ですが、主線を鉛筆ツールを使って描いている人ならやるだけの価値はあります。基本は主線の周りに、その主線よりも薄い色を敷き詰めてあげればOKです。他には線のつなぎ目をフェードアウトする線とフェードアウトする線で並べる(←上手く言葉で表現出来ない)とか……。多段階にアンチエイリアスをかけてあげれば、さらに良くなると思います。
- 画面を光らせる
メジャーな方法としては、覆い焼きツールで擦る、一番上のレイヤに白色で光線を描きぼかしをかけてから透明度を薄くする、完成画をコピーして2枚作り、上の方の画像にぼかしをかけてから透明度を薄くする……等。やり過ぎると保存形式がPNGからJpegになってしまうおそれがあるので注意(^^;)水彩メインで色塗りしている時は効果絶大。
- おまけ画像
まあ、こんなくだらない事をしているのは私くらいですが(^^;)動画ファイルにこっそり隠し要素を仕込んでいます。元々は単なる遊びだったのですが……。でも、例えば、気合を入れたのに色の変化が多くて保存形式がどうしてもJpegになってしまう……という時は、その絵を動画ファイルに忍ばせる、という事が出来ます。動画ファイルの絵は劣化しませんから。
でも、基本的には動画の画像はおまけという感覚で。あんまり気合を入れて描くと、気付かれなかった時の心理ダメージも大きくなるので。気付かれなくて当然、気付いて貰えれば儲けものという感覚で描きます。
それとおまけに気合を入れすぎて、逆に表に描いた絵が手抜きというのも個人的にはNG。あくまでメインは表の絵。冗談で「本体は裏画像」なんてレスでは返していますが、毎回、表に表示される絵だって気合入れて描いています。投稿時に動画ファイルのイラストに関するコメントを一切書かないのも、ちゃんと表の絵を見て欲しいからです。
(追記:ただし、今回の絵は時間が掛かりすぎた為か、ブラウザにFirefoxを使ったせいか、動画ファイルが壊れてしまいました(涙)こういう事もあるので注意!)
さて、最後になりますが、もう一度完成画像を。

今回のリプレイが、私が「鉛筆ツール」と「塗りつぶし」ツールをメインに使った描き方の概要です。なので、水彩ツールを使うときは、また違った塗り方になるのですが……。水彩の場合は、基本的にレイヤー別けしないというか……しかし、まあ、それを紹介するのは、多分ずっと先でしょう(^^;)今のしぃペインターは、水彩やぼかしツールを使うと、良く円形のゴミが出て、修正が大変だから敬遠してしまうのですよね……。
……と思ったら、本家「しぃ堂」で、この問題を解決しているっぽいバージョンが8月29日付けで出てる〜!(↓)
http://shichan.jp/nicky.cgi?DT=20050829A#20050829A
うわ〜。私が使っている絵板でバージョンアップされたら、早速、水彩ツールで色塗ってみようっ!
取り合えず、今回のリプレイ作成は草臥れました(^^;)ミニ・リプレイになるはずが、とんでもない文章量になっているし……。この後、PaintShopProのレタッチ・リプレイも作らなくちゃ駄目なのか……(涙)
尚、この絵に関して他に何か気になる点、変な点、直したほうがいい点等ありましたら、気軽にコメント欄等でツッコミを入れて頂ければ、他の閲覧者様の役に立ちますし、私自身も凄く嬉しいので(笑)大歓迎であります。遠慮なく、どうぞ〜(^^)あ、もちろん普通の感想でも嬉しいです(´д`*)b
*1:「全然」の使い方としては間違っているので注意。(「全然」は否定文の中で使わないといけない。)